Today, we go over our exact strategy to speed up your WordPress site. You will learn how to choose the right theme, plugins and hosting; how to optimize images and website files; how to find and replace slow plugins.
A website that takes ages to load is the biggest nightmare of every Internet users. It’s even more irritating when it comes to mobile page speed. How many of you hit the “back” button when a website loads too slowly? I do it quite often.
If you value your website visitors, you certainly don’t want your WordPress site’s speed suck.
Speeding up your WordPress site can help you improve a user experience, boost your conversion rate, and Google ranking.
That is why we use Elemetor plugin for building our client’s site, because it is one of the fastest page builders plugins. However, if you want to speed up WordPress to load as quickly as possible, you should use additional tools to optimize it even further.
We will share with you exactly how to speed up your WordPress site that uses Elementor plugin and our favorite Astra theme. Most of these tips will work with other WordPress sites, themes and plugins as well.
8 Simple Performance Optimizations Method You Should Use
All of these performance tweaks can be done even by newbies. So here are the best optimization tips you should follow to speeding up your WordPress site.
1. Choose Fast Hosting
Your website speed depends a lot on the host. No matter what you do with the site, but if your host sucks, your site will be slow. So here are a few things you should consider when choosing your hosting.
You should only buy hosting that offers PHP 7+ as it guarantees a massive performance improvements. Plus, most of the modern themes and plugins require PHP 7 in order to function properly. If you are on the budget, consider SiteGround or Hostgator. If your budget is really tiny, then iPage will be your best shot.
2. Choose A Lightweight Theme With A Clean Code
Your theme plays a big part in how fast is your website’s speed.
We’ve tried and tested hundreds of themes, and we found 2 themes that are truly fast and work perfectly with Elementor:
- Astra – A lightweight, customizable theme with superior functionality.
- GeneratePress – A popular lightweight theme. Perfect for blogging.
3. Optimize Your Images
Images impact your page’s speed a lot. So if you have an image-heavy website, you can improve your performance simply by optimizing your images.
There are two ways to optimizing the images on your WordPress site.
Image compression. There are two ways to compress images:
- Lossy – you can reduce your file size significantly, but you will see a loss in quality.
- Lossless – image size reductions will be smaller, but no visible loss in quality.
Webp image delivery format. WebP is a new image format created by Google. It offers incredible lossless and lossy compression for your images. Which means, your site will load even faster!
We use ShortPixel plugin for both cases.
4. Say “NO” to Slow Plugins
Some WordPress plugins can slow down your site. And in many cases, you don’t even need those plugins!
But how do you find the WordPress plugins that slow down your site?
Go to GTmetrix or Pingdom Tools, run your website through these tools and open the Waterfall tab.
You will see a list of requests and you can easily find requests that take ages to load. Hover over a request and you will see the URL to find out which plugin is responsible for certain requests. This is how you will learn which plugins slow down your sites.
So how can you replace plugins that slow down your site?
If these plugins are important for your website to function and you cannot remove them, you need to look for substitutes. Most of the speed-killing plugins are slider plugins like revolution slider, social share plugins, tables and forms plugins and so on.
We strongly recommend to buy Astra Pro addon or Elementor Pro plugin that can eliminate the need for numerous plugins because they offers built-in functionalities that don’t affect your site speed!
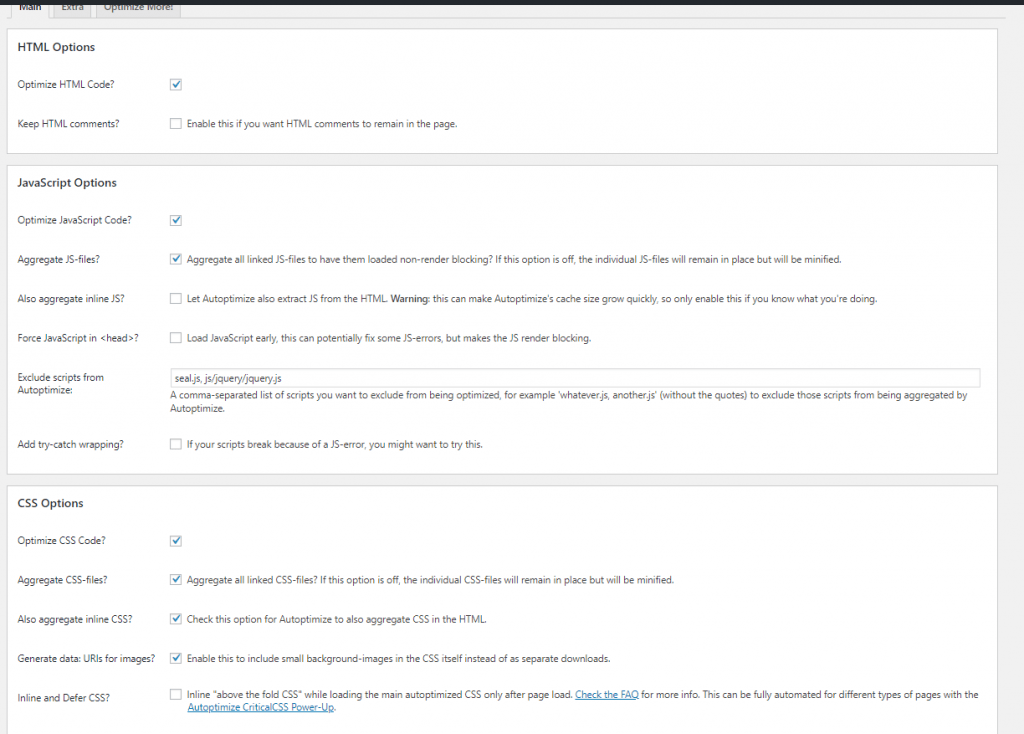
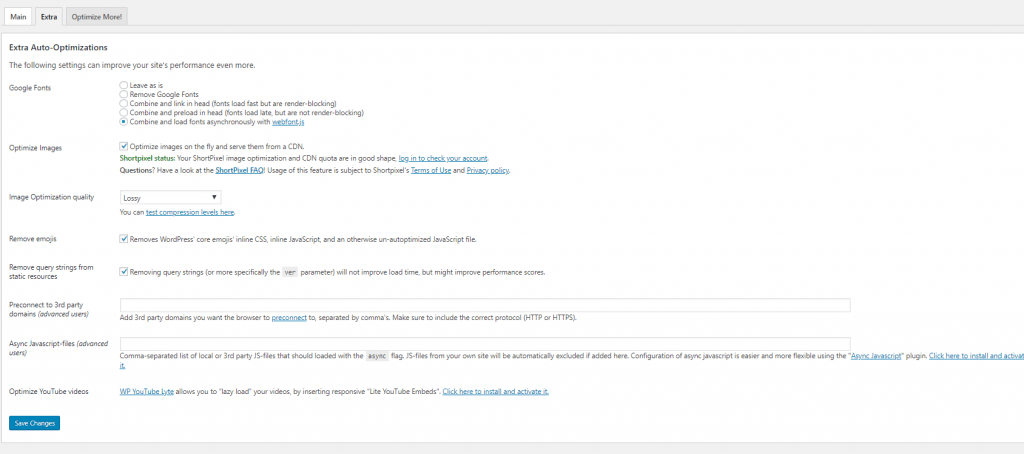
5. Use Autoptimize Plugin
We love this free minification and concatenation plugin for two reasons it shrinks the size of the code
by removing unnecessary characters and it combines multiple files into one, which improves your page speed. without affecting functionality of your site!
Autoptimize plugin is very easy to use. Here are our settings:


If you see your site is not working properly, turn off JavaScript optimization and see if that helps.
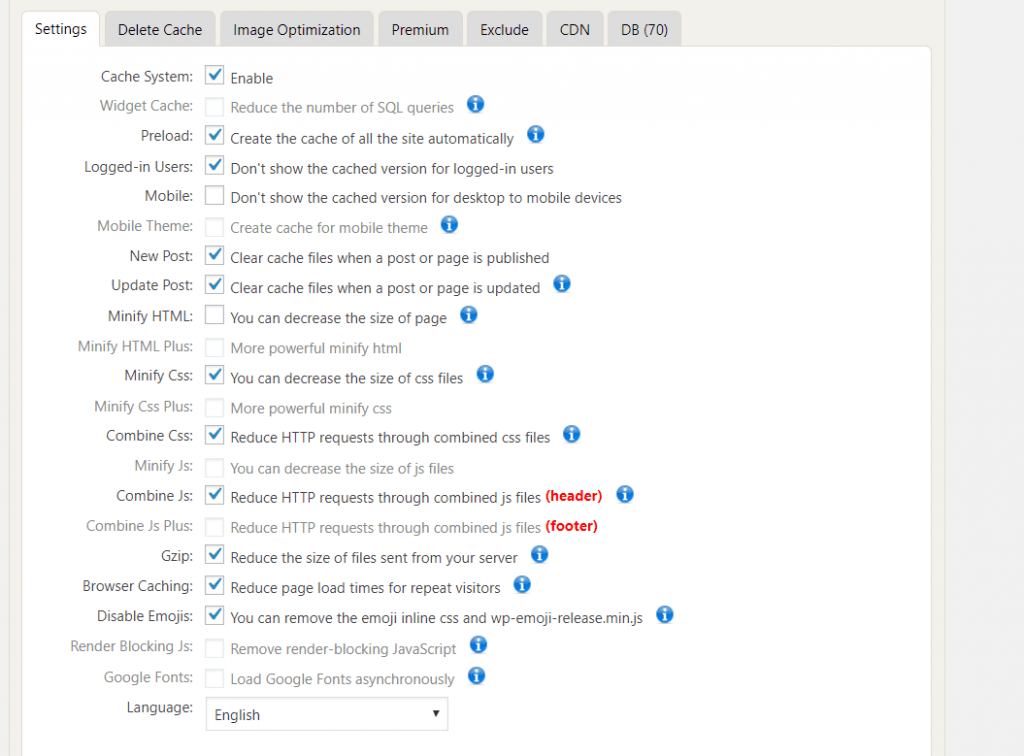
6. Use Page Caching Plugin
Page caching alone can help you boost your website’s speed. That is why it is so important.
Many hosting offer built-in page caching at the server level, so there is a chance you already have it and you don’t need to do anything. However, if you feel like hosting’s caching system is not good enough try one of these plugins:
- WP Fastest Cache – free, easy to use plugin. Works perfectly with Autoptimizer.
- WP Rocket – this is the best premium caching plugin and it’s SUPER easy to use.
We mainly use WP Fastest Cache simply because many clients prefer free plugins 🙂
Here are our settings:

DO NOT SELECT MINIFY CSS as it may break your site when used with Autoptimizer.
7. Optimize Your Site’s Database
Your site’s database can get cluttered with junk like post revisions and trashed comments or posts. By optimizing your database, you can make your website performance more effective.
WP-Optimize is a great free plugin that you can use to keep your database clean!
8. AssetCleanup Plugin
This is a pro trick and it will get your website super fast!
You probably didn’t know that but there are themes and plugins (Contact form 7, for example) that load its assets in EVERY PAGE of your website instead of doing it only in the page where you need them. As a result, your page’s speed is slower than it could be.
“Asset CleanUp” scans your pages and detects all the assets that are loaded. You simply need to disable the assets you don’t want to load.
If you don’t understand much in coding, simply disable assets one by one and see if it changes anything on your site! If you see your website got broken, simply re-enable the asset and move to the next one.
You will see a huge difference in performance!
Do you have any other easy ways to speed up the Woprdress site? Share them in the comment sections down below!